CSS-Lesson 5
Color names
| Name | colour | Hexadecimal equivalent |
|---|---|---|
| aqua | #00ffff | |
| black | #000000 | |
| blue | #0000ff | |
| fuchsia | #ff00ff | |
| gray | #808080 | |
| green | #008000 | |
| lime | #00ff00 | |
| maroon | #800000 | |
| navy | #000080 | |
| olive | #808000 | |
| orange | #ffa500 | |
| purple | #800080 | |
| red | #ff0000 | |
| silver | #c0c0c0 | |
| teal | #008080 | |
| white | #ffffff | |
| yellow | #ffff00 |
The property color
The property 'color' refers specifically to the color of the text.
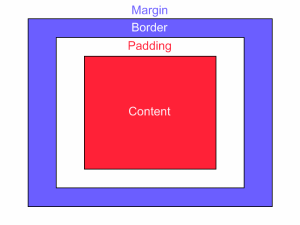
The Box Model
The basic box

This diagram illustrates the basic box in CSS.
The content (shown in red) is surrounded by optional padding (shown in white), an optional border (blue) and an optional margin. This illustration has, in fact, a margin of 10px between itself and the text.
Both padding and margins have only one value; size. However, all four sides can have different values. These properties are differentiated by using '-top', '-right', '-bottom' and '-left'. Shorthand versions for padding and margins each have four values with nothing between them. A mnemonic to help you remember this order (top, right, bottom and left) is 'TRouBLe'.
